Standard mit anderen Farben
Will man den Code nutzen, der standardmäßig gilt und nur die Farben ändern, dann kann man unter Vorlage > Anpassen> Erweitert > CSS hinzufügen das Folgende eintragen und statt FARBE da jeweils seinen gewünschten Farbcode eintragen:
/* - Snapshot - Rahmen um Bilder in Bildkarten - Farbe bestimmt - */
.snapshot .item .thumbnail {
border: 1px solid FARBE;
}
/* - Snapshot - Schatten um Bildkarten - Farbe bestimmt - */
.snapshot .item {
-moz-box-shadow: 0px 1px 3px FARBE;
-webkit-box-shadow: 0px 1px 3px FARBE;
box-shadow: 0px 1px 3px FARBE;
}
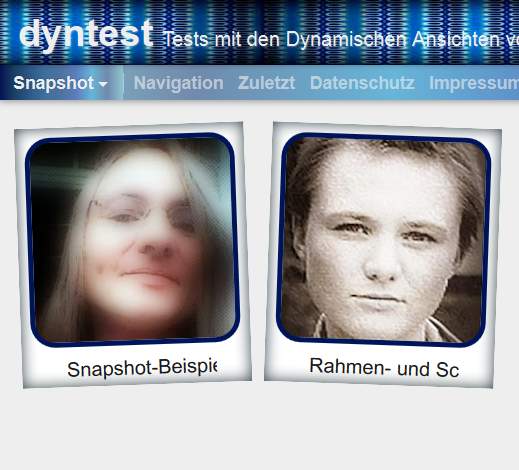
Ein Beispiel für weitere Änderungen
Dort sind die Bildrahmen breiter und deren Ecken abgerundet und die Kartenschatten breiter und nach innen gerichtet.
Der Code, mit dem das gemacht wurde:
/* - Snapshot - Rahmen um Bilder in Bildkarten - Farbe bestimmt - */
.snapshot .item .thumbnail {
border: 5px solid #001559;
border-radius: 25px;
}
/* - Snapshot - Schatten um Bildkarten - Farbe bestimmt - */
.snapshot .item {
-moz-box-shadow: 0px 0px 15px #2A3B42 inset;
-webkit-box-shadow: 0px 0px 15px #2A3B42 inset;
box-shadow: 0px 0px 15px #2A3B42 inset;
}
Weiterführende Links
Ute Ziemes, sg.utez.de,

0 Kommentare:
Kommentar veröffentlichen