Leider verbessert das Programm Bilder nicht nur, sondern verschlechtert manche auch.
Anfangs war seine Wirkung besonders miserabel. Transparenzen beherrscht das Programm gar nicht und stellt entsprechende Bereiche schwarz dar, weiße Bilder wurden erst regelmäßig und werden jetzt gelegentlich Grau, manch buntes Bild erhält eine Einheitsfarbe und kunstvoll dunkel gehaltene Bilder werden krass aufgehellt.
Da die Änderungen auch an Bestandsbildern vorgenommen wurden, kann einem an der einen oder anderen Stelle im Blog ein inakzeptabel verschlimmbessertes Bild begegnen. Wer sein Blog über Jahre mit spitzenmäßig abgestimmten Bildern bestückt hatte, wird jede Änderung zurecht als Verschlechterung empfinden, so, als hätte jemand eine Flüssigkeit über seine Bilder geschüttet. - Man stelle sich das vergleichsweise bei seinem Text vor, also, dass ein Programm über Nacht alle Texte im Blog umgeschrieben hätte. Sehr übergriffig.
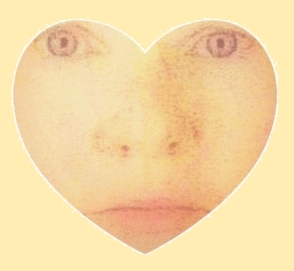
Beispiel:
 |
| Hintergrundmotiv im Original |
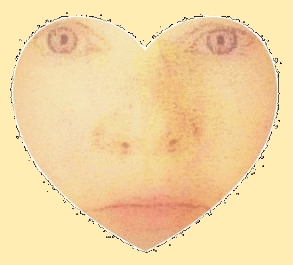
 |
| Hintergrundmotiv in Googles Optimierversion |
Das Hintergrundbild, in dem das Motiv steckt, war 7 Monate bevor die Optimierung startete, in das Blog hochgeladen worden.
So habe ich den Schaden wieder behoben:
Ich habe mir den Code für das Hintergrundbild im Quelltext angesehen und ihn kopiert. Dann habe ich das Original auf alternativen Speicherplatz hochgeladen, die Bildadresse im kopierten Code durch die neue ersetzt und den Code dann unter Vorlage > Anpassen > Erweitert > "CSS hinzufügen" eingetragen. Außerdem habe ich das verschlechterte Hintergrundbild unter Vorlage > Anpassen > Hintergrund entfernt. Zwar konnte das Bild nach erneutem Hochladen dort im Webansicht-Modus wieder korrekt angezeigt werden, jedoch immer noch nicht im Mobile-Ansichts-Modus; denn dafür wurde wieder eine stark verschlechterte Miniatur-Googleversion des Bildes genutzt, die so hässlich war, dass ich lieber darauf verzichtete. Auf das Bild, das ich per "CSS hinzufügen" eingebunden habe, greift das Programm für die Mobile-Version nicht zu.
Das ist der Code, den ich unter "CSS hinzufügen" eingetragen habe. (Es handelt sich um ein mögliches Hintergrundbild-Code-Muster, es gibt andere.):
/* Haupthintergrundbild */
body {
background: url("http://fwds.de/1/herzwarm.de/1/grafiken/bloghintergrund_weiss_herz6_kleiner.gif") repeat scroll left top rgb(255, 237, 180);
}
Um Optimierungsschäden zu beheben oder künftig zu verhindern, hat man folgende Möglichkeiten:
- Falls man in dem Googlekonto, in dem das Blog steht, auch ein Google+-Profil hat, kann man von da aus die automatische Bildoptimierung abschalten. Bei Picasaweb selbst geht das bislang nicht und ist da wohl auch nicht zu erwarten. Googles Umorientierung hin zu Google+ ist ja besonders im Bildbereich im Laufe der letzten Monate offensichtrlich geworden. Und der hiesige Fall ist auch nicht die erste Nötigungsversion, um sich bei Google+ anzumelden, die man erleben konnte und kann. - Nachtrag: Mittlerweile ist bekannt, dass man nach Abschalten der Optimierung das Google+-Profil wieder löschen kann und die Nichtoptimierung dennoch bestehen bleibt. - Bisher jedenfalls.
- Alternativ kann man Bilder grundsätzlich als PNG-Datei erstellen und hochladen; denn dieser Dateityp wird bislang niemals optimiert.
- Muss man nachträglich ein optimiertes Bild austauschen, kann man
- den vorhandenen Bild-Code im HTML-Modus des Editors komplett löschen und das Bild neu hochladen oder
- die beiden Bildadressen in dem jeweiligen Bild-Code austauschen. Bei der zweiten Variante muss man im Bildmenübalken erst auf Originalgröße stellen und ersetzt dann im HTML-Modus des Editors die beiden Bildadressen in dem zugehörigen Code durch die alternative Bildadresse (Einmal steht da die Bildadresse für das Bild selbst und dann einmal für den Link zum Original in der Lightbox .) Die Bilder kann man danach wie gewohnt über das Menü vergrößern, verkleinern, ausrichten, mit Bildunterschrift ergänzen.
Beispiel für einen Bildcode im Post:
<div class="separator" style="clear: both; text-align: center;">
<a href="BILDADRESSE" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="BILDADRESSE" /></a></div>
Die folgenden Möglichkeiten eignen sich nicht in den Dynamischen Ansichten und auch nicht, wenn die Bilder in Blogempfehlungen oder beim Teilen erscheinen sollen; denn für beides braucht man Feed von Blogger und Blogger nutzt dafür ausschließlich Bildadressen mit "blogspot" darin.
- Bilddateien, egal welchen Dateityps, die man bei Google-Drive hochlädt werden nicht optimiert. Wenn man die Freigabe-Adresse eines dort hochgeladenen Bilds kopiert und sie beim Bildhochladen im Blog unter "Von einer URL" einträgt, dann kriegt man ohne Google+-Profil eine nicht-optimierte Bildversion ins Blog.
- Falls man alternativen Speicherplatz besitzt, auf dem Bilder nicht "optimiert" werden, kann man seine Bilder dort hochladen und im Blog mit der dortigen Adresse einbinden. Beim Bildhochladen im Blog unter "Von einer URL" auswählen und die Adresse eintragen. Speicherplatz auf den man etwas per FTP hochladen kann, eignet sich optimal.
Auf jeden Fall ist es ratsam, Bild-Originale stets zumindest zusätzlich irgendwo unabhängig von Google zu archivieren; denn das, was man bei Google hochlädt kann beim Hochladen oder auch später noch verschlechtert werden und man kann das ggf. nicht wieder richten, wenn man die Originale nicht mehr hat.
Weiterführende Links
Ute Ziemes, sg.utez.de, 02.08.2013, Änderung: 03.08.2013, Überarbeitungen: 21.01.2014, 23.06.2014
0 Kommentare:
Kommentar veröffentlichen